WordPress で若干複雑なパーマリンクに変えようとしたらとても大変だったのでその記録です。
ちなみにカスタム投稿タイプとカスタム分類の登録には「Custom Post Type UI」プラグインを使用しています。

WordPress で若干複雑なパーマリンクに変えようとしたらとても大変だったのでその記録です。
ちなみにカスタム投稿タイプとカスタム分類の登録には「Custom Post Type UI」プラグインを使用しています。
index.php にクエリストリングをつけて各ページへアクセスする方法をまとめました。リライトルールの追加時などに役立つかもしれません。

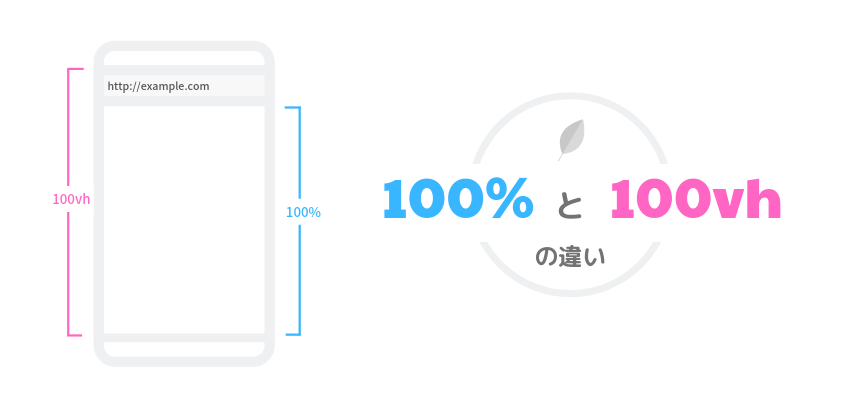
要素を画面と同じ縦幅に設定する際の、height: 100% と height: 100vm の違いについて調べてみました。

<script> タグには defer または async 属性を指定できます。この2つは挙動が異なるため、うまく使い分けてサイトの表示を高速化しましょう。

nginx をインストールするぞっ。
というわけで、Ubuntu 18.04、CentOS 7、macOS、Windows でのインストール方法をまとめました。ディストリビューションやバージョンの違いによって若干異なる部分がありますのでこれら以外のインストール方法は公式サイトの Installing nginx をご覧ください。

2018年8月27日、Babel6 から2年の時を経て Babel7 がリリースされたということで、変更点をまとめてみました。

Gutenbergブロックの edit 関数や save 関数は返り値として React要素を返すため、その部分をJSXで記述することが可能です。JSXを導入することにより記述が容易になり、可読性の向上も見込めます。
// JSXなし
return wp.element.createElement(
"h1",
{ className: "heading" },
"Hello, World"
);
// JSXあり
return (
<h1 className="heading">
Hello, World
</h1>
);

前回に引き続き Gutenberg のブロックサンプルを作っていきたいと思います。今回は編集可能な備考ブロックを作ります。前回作ったただ文字を表示するブロックに比べれば多少使い道はあるでしょう。
前回は WP-CLI を使ってひな形を作りましたが、今回はスクラッチで作っていきます。ソースコードをGitLabにまとめてあるのでよかったらご覧ください。