要素を画面と同じ縦幅に設定する際の、height: 100% と height: 100vm の違いについて調べてみました。
height: 100%
height を % で指定した場合、親要素の高さに対しての割合での指定ということになります。したがって、height: 100% で設定する場合は <html> までの親要素もすべて height: 100% の設定が必要になります。
例えば以下のようなHTMLで4行目の div.mv の縦幅を画面の縦幅と同じにする場合は、
<html>
<body>
<header>
<div class="mv"></div>
</header>
</body>
</html>
以下のように <html>、<body>、<header>、.mv の全てに height: 100% が必要です。height を固定するとスクロールができなくなるため、<body> には overflow-y: scroll も必要となります。
html, body, header, .mv {
height: 100%;
}
body {
overflow-y: scroll;
}
height: 100vh
vh は画面の縦幅に対する割合での指定なので、特定の要素以外へのスタイルの指定は必要ありません。
.mv {
height: 100vh;
}
Android 版 Chrome での差異
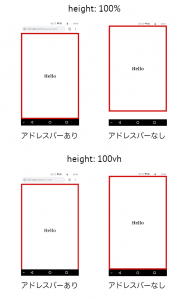
iPhone は分からないのですが、Android 版の Chrome ではスクロールに応じてアドレスバーが出たり引っ込んだりします。その影響で 100% を指定した時と 100vh を指定した時で差異が生じます。
100% を指定した場合
要素の縦幅は画面の縦幅からアドレスバーを差し引いた高さとなります。
100vh を指定した場合
要素の縦幅は画面の縦幅と同じ高さになります。
どちらを使うべきか
Android の Chrome での挙動を踏まえて、どちらを使うべきか考えてみました。
ページの最上部に表示する要素には 100% で指定したほうが良いでしょう。ページの最上部であれば常にアドレスバーが表示されるため、100vh で指定するとはみ出てしまいます。
逆にページの途中の要素であれば 100vh で良いでしょう。下にスクロールしている途中であればアドレスバーが消え、100vh が画面にちょうどフィットします。


2 thoughts to “100% と 100vh の違い”