object-fit プロパティは <img> や <video> などによく使用されるプロパティです。width や height などを使って指定したボックス領域に、どんな感じで画像やビデオを表示するか、というのを object-fit で指定します。
どんな感じで、と言うのは具体的にはサイズ感やリサイズ方法、表示範囲を指します。object-fit プロパティの値には fill、contain、cover、none、scale-down のうちのいずれかを指定でき、もちろんそれぞれ意味が異なるので意図にあったものを選ぶ必要があります。
例えば、アスペクト比を無視してボックス領域全体に画像を拡大表示したいという場合であれば fill が最適です。以下に各値がどのように作用するかについてまとめました。
fill |
アスペクト比を無視して、領域全体を埋めるように拡大表示する。(デフォルト値) |
|---|---|
contain |
アスペクト比を保ったまま、領域に収まる最大サイズで表示する。 |
cover |
アスペクト比を保ったまま、領域全体を埋める最小サイズで表示する。 |
none |
一切リサイズせず、ボックス領域でトリミングされる。 |
scale-down |
noneとcontainのうち、サイズが小さい方で表示する。 |
ポリフィル
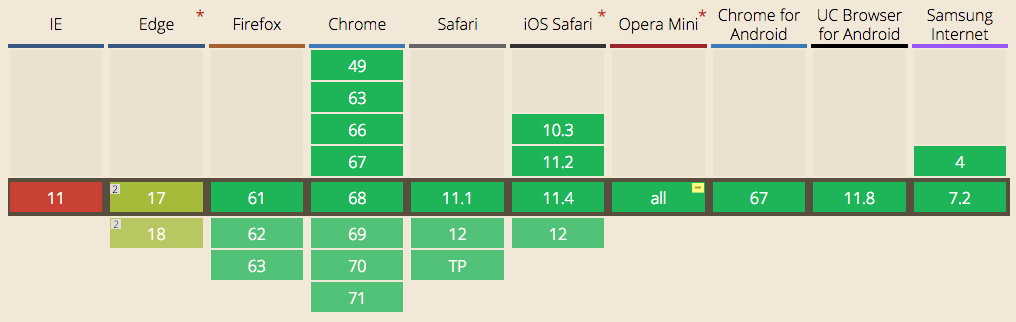
ただ、残念ながらIE11では object-fit をサポートしていません。Edgeにおいても<img>以外への使用はサポートしていないようです。
そのためそれらのブラウザ上で object-fit を使用するにはポリフィルが必要となります。オススメは object-fit-images です。<img>タグのみの対応ですが、ポリフィル導入時の変更が他のものと比べかなり少なく済むのが特徴です。
<video> などに object-fit を使用したい場合は object-fit-polyfill がいいかもしれません。こちらは試していないのでなんとも言えませんが、<img>、<video>、<picture>に対応しているようです。
object-fit-images の使用方法
参考程度に object-fit-images の使用方法も記しておきます。このポリフィルの面白いところは何と言っても font-family を使って文字列を保存している点ですね。
object-fit-images を使用する場合はHTMLとCSSの修正が必要です。
まずはHTML側でスクリプトの読み込みと呼び出しを行います。
<script src="./ofi.min.js" async></script>
<script>
window.addEventListener('load', function() {
objectFitImages();
});
</script>
次にCSS側で、object-fit プロパティを指定している場所に追加で font-family で object-fit を指定します。
.cover-polyfill {
object-fit: cover;
font-family: "object-fit: cover";
}
これで完了です。不明な点などあれば以下のデモページも参考にしてみてください。
デモ
object-fit のデモページです。object-fit-images をポリフィルとして使用したパターンも掲載しています。