WordPress で CSRF 対策をする場合、一時的なトークン、いわゆる nonce を使用する方法が一般的です。
タグ: WordPress

JSXでGutenbergブロック開発
Gutenbergブロックの edit 関数や save 関数は返り値として React要素を返すため、その部分をJSXで記述することが可能です。JSXを導入することにより記述が容易になり、可読性の向上も見込めます。
// JSXなし
return wp.element.createElement(
"h1",
{ className: "heading" },
"Hello, World"
);
// JSXあり
return (
<h1 className="heading">
Hello, World
</h1>
);

Gutenberg用備考ブロックを作る
前回に引き続き Gutenberg のブロックサンプルを作っていきたいと思います。今回は編集可能な備考ブロックを作ります。前回作ったただ文字を表示するブロックに比べれば多少使い道はあるでしょう。
前回は WP-CLI を使ってひな形を作りましたが、今回はスクラッチで作っていきます。ソースコードをGitLabにまとめてあるのでよかったらご覧ください。

attributesってなんだ
Gutenberg でブロックを作る際に登場する attribute とは、一言で言うとブロック内で保持される『データ』のことです。段落ブロックであれば段落内の文章、画像ブロックであれば画像のURLやリンク先URLなどをさします。
そしてブロックを開発する際に attributes オブジェクトと言うものを作る必要があります。名前からも分かる通り上述の attribute に関連するものです。これは一体なんでしょうか? この記事では attributes オブジェクトについて見ていきたいと思います。
VCCWをスマホから見れるようにする
VCCW で作成した仮想マシンは、デフォルトの設定では Virtualbox の内部ネットワークに接続されるため、VCCW を動作させているホストPCからしかアクセスできません。
VCCW を使ってテーマ作成などをしていると当然スマホからどう見えるかも確認したいところです。Chrome の開発者ツールで仮想的にスマホでの見た目を見ることもできますが、やはり限界があり、実機で見るとレイアウトが大きくずれてしまっている、なんてこともあります。
今回は、VCCW で作成した仮想マシンをホストOSと同じネットワークにブリッジ接続する方法を紹介します。これによって同ネットワーク内にある別の端末(PCやスマホ)からアクセスできるようになります。
環境
以下の環境で動作確認しています。
- VCCW 3.18.0
- Vagrant 2.1.2
- Virtualbox 5.2.12
1.すでにプロビジョニングを行なっている場合
仮想マシンを停止
起動している場合は一度停止します。
$ vagrant halt
site.yml の編集
19行目にある ip を変更します。ここには仮想マシンに設定したいIPアドレスを指定してください。IPアドレスはホストPCやスマホと同じネットワークで、まだ使われていないものにする必要があります。
今回はホストPCが 192.168.0.3/24 なので仮想マシンに 192.168.0.150 を設定します。
ip: 192.168.0.150
Vagrantfile の編集
ネットワーク設定を内部ネットワーク接続ではなくブリッジ接続に変更します。
52行目の以下の行を
config.vm.network :private_network, ip: _conf['ip']
以下のように修正します。
config.vm.network :public_network, ip: _conf['ip'], hostsupdater: "skip"
:private_network を :public_network に変更し、IPアドレスで直接アクセスするようにするため hostupdater を無効にしています。
仮想マシンを起動
仮想マシンを起動します。
$ vagrant up
接続するネットワークを聞かれた場合はスマホが接続しているネットワークを選択します。
WordPressのURLを変更
一度でもプロビジョニングをしていると WordPress の URL が vccw.test などになっているので、これを先ほど指定したIPアドレスに変更します。
まず仮想マシンにSSH接続します。
$ vagrant ssh
WP-CLI で変更します。URLとIPアドレスは適宜書き換えてください。
$ cd /vagrant/wordpress $ wp search-replace vccw.test 192.168.0.150
movefile などは適宜手動で変更する必要があります。
2.まだプロビジョニングしていない場合
site.yml の作成
$ cp provision/default.yml site.yml
site.yml の編集
18, 19行目にあるhostname と ip を変更します。プロビジョニングをしている場合と同じように、IPアドレスはホストPCやスマホと同じネットワークで、まだ使われていないものにする必要があります。
hostname 192.168.0.150 ip: 192.168.0.150
サイトURLとして hostname が使用されるので、 ip と合わせて変更しています。
Vagrantfile の編集
ネットワーク設定を内部ネットワーク接続ではなくブリッジ接続に変更します。
52行目の以下の行を
config.vm.network :private_network, ip: _conf['ip']
以下のように修正します。
config.vm.network :public_network, ip: _conf['ip'], hostsupdater: "skip"
:private_network を :public_network に変更し、IPアドレスで直接アクセスするようにするため hostupdater を無効にしています。
仮想マシンを起動
仮想マシンを起動します。
$ vagrant up
接続するネットワークを聞かれた場合はスマホが接続しているネットワークを選択します。
スマホから確認
スマホからIPアドレスで仮想マシンにアクセスします。今回の例ではIPアドレスは 192.168.0.150 なので、Chrome のアドレスバーに192.168.0.150 と入力します。
アクセスできれば成功です!
おわり
ドメインが使えないのでいちいちIPアドレスを直打ちしなければならないのが難点ですが、それ以外のデメリットはほとんどないと思います。wordmove によるデプロイも通常通り可能です。
スマホから見れなくて困っているという方は、念のためバックアップを取ってから試してみてください。
Gutenberg で Hello, World!
Gutenbergについて少し勉強したのでおさらいも兼ねてサンプルを作ってみたいと思います。サンプルといっても基礎中の基礎、Hello, World をただ表示させるブロックを作成します。
Gutenbergは記事をブロックの集合体として扱う、WordPressの新しいエディタです。おそらくWordPress 5.0からは現在の TinyMCE から Gutenberg に置き換わるものと思われます。とはいえそのままTinyMCEを使う続けることもできるので、無理にGutenbergに慣れる必要はありません。
環境は最新版であるWordPress4.9.8で、Gutenbergプラグイン(3.4.0)をインストールしてあります。では早速サンプルを作っていきます。
まずブロックの雛形を作る
プラグインやテーマを作るにあたってWP-CLIを使って雛形を作成する方もいると思いますが、ブロックも同じ方法で作ることができます。とても便利なので今回もWP-CLIを使っていきます。
今回はプラグインとしてブロックを作成するため、以下のコマンドでプラグインの雛形、およびその中にブロックの雛形を作ります。
$ wp scaffold plugin my-plugin $ wp scaffold block hello-world --title="Hello,World!" --plugin=my-plugin
ついでにプラグインの有効化も一緒にやっておきます
$ wp plugin activate my-plugin
次に、作成されたプラグインのPHPファイルからブロック用PHPファイル読み込むようにする必要があるため、wp-content/plugins/my-plugin/my-plugin.php の一番最後に以下の1行を追加します。
include( plugin_dir_path( __FILE__ ) . 'blocks/hello-world.php' );
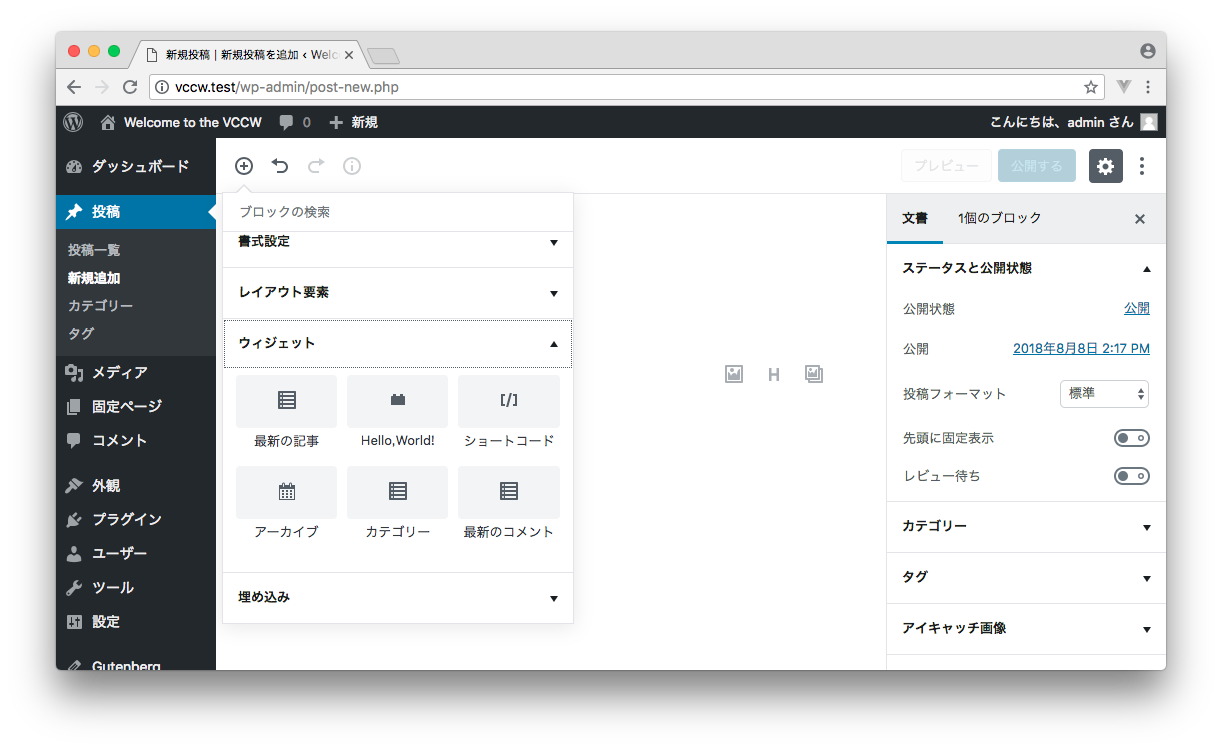
ここまで終わったらいったんGutenbergエディタでブロック追加ボタンを押してみます。うまくいっていれば以下のように、ウィジェット欄から Hello, World! ブロックが追加できるようになっているはずです。
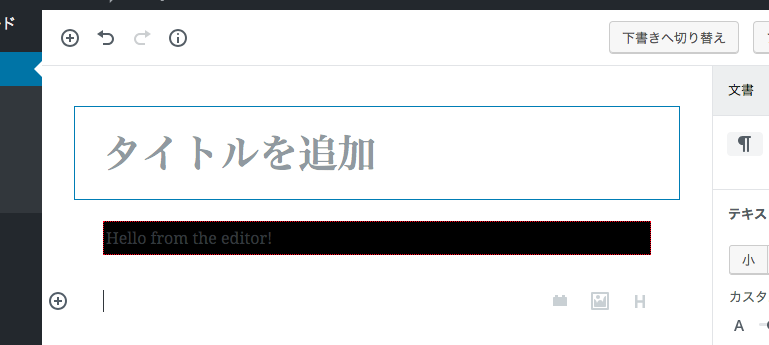
実際にブロックを追加してみると、Hello from the editor!とうっすら書かれた黒い四角が追加されたと思います。
ブロックを修正する
今のままでもよいですがせっかくなのでメッセージをHello, World!に変更しましょう。今回のような動的な機能を持たないブロックは基本的にJavaScriptで記述します。内部的にはReactを使用していますが、よほど込み入ったことをしない限りReactに対する深い知識は必要ないと思われます。
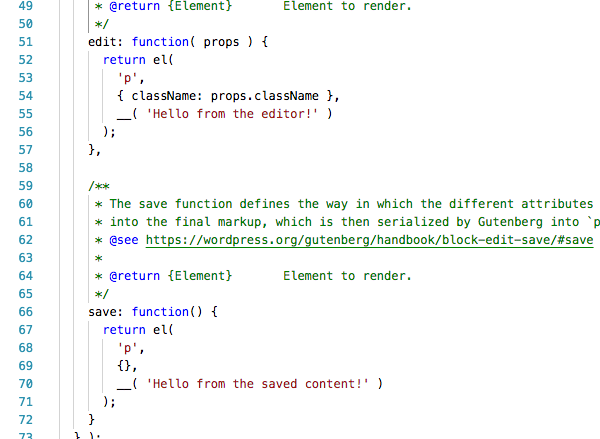
修正するファイルは wp-content/plugins/my-plugin/blocks/hello-world/index.js です。中を見ると51行目と66行目に edit関数と save関数が定義されているのがわかると思います。
これらの関数の戻り値が実際のブロックの表示となります。edit関数はエディタ上での表示、save関数は記事を保存した後の通常の表示をそれぞれ返しています。el関数はReactのcreateElement関数と同等で、今回の場合はタグが<p>、内容が第三引数の文字列の要素を生成しています。この関数について詳しく知りたい場合はReactのドキュメントを直接みた方が良いようです。
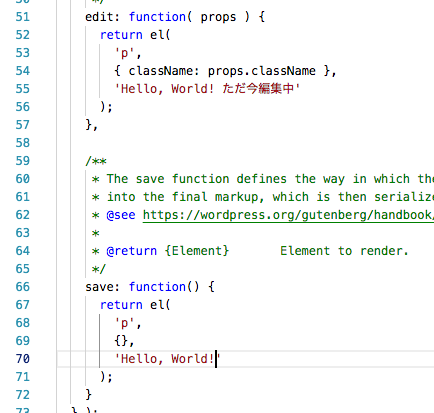
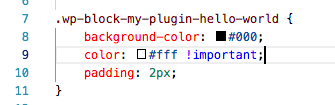
メッセージを以下のように変更してみます。
ブロックのスタイルも修正する
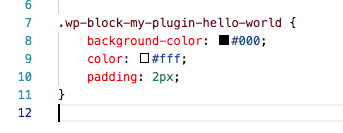
エディタ上で文字が見づらいのでスタイルも修正します。修正するファイルは wp-content/plugins/my-plugin/blocks/hello-world/style.css です。
どうもGutenbergプラグインのスタイルシートで p タグの文字色が指定されているようで、そちらの設定が優先されてしまっているようです。これはちょっと修正して欲しい気もしますが今のところは !important で強引に変えときましょう。
いざ確認
新しく記事を作成してもう一度Hello, Worldブロックを追加して見ましょう。
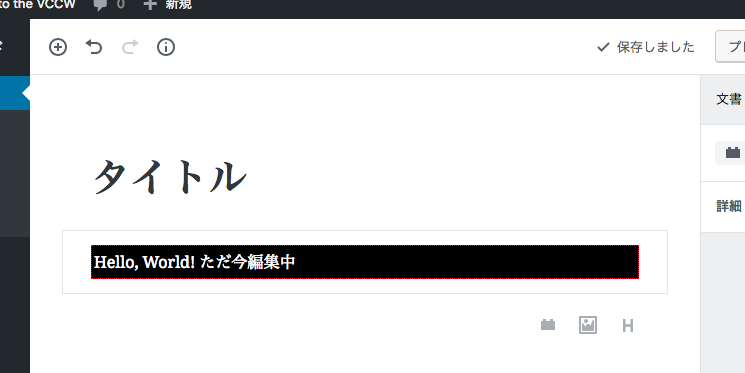
edit関数に指定した「Hello, World! ただ今編集中」がうまく表示されています。公開して実際にどう見えるかも確認してみます。
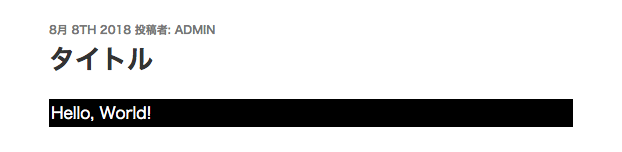
いい感じですね。save関数に指定したメッセージが表示されています。
おわり
というわけで Hello, World! を表示するブロックの完成です!(ワーパチパチ) 言うまでもありませんが、使い道はまったくありません。今度は表示する文字をエディタ上で編集が可能な RichText コンポーネントを使ったサンプルも作りたいですね。次回、乞うご期待です。
WordPress4.9.8リリース
2018/08/02にWordPress4.9.8がリリースされました。46個のバグ修正や更新があったようです。
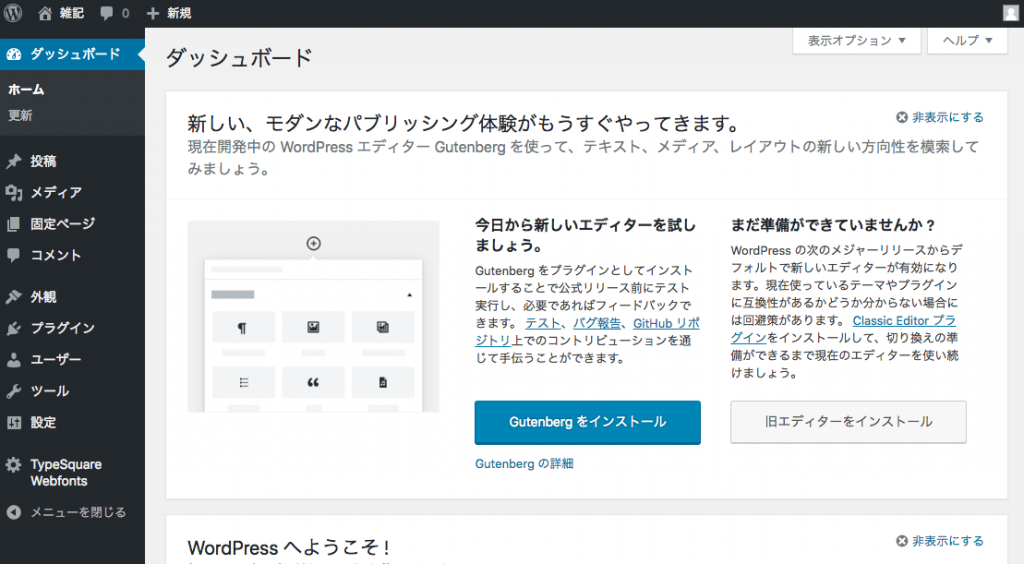
Try Gutenberg
ダッシュボードにGutenberg の使用を勧めるどでかい通知(コールアウトと呼ぶらしい)が表示されるようになりました。
やっとと言うべきか、ついにと言うべきか、Gutenberg が本格始動する WordPress5.0 まで、もうまもなくというところのようです。
プライバシーに関する修正
4.9.6で追加されたGDPR関連のプライバシーページや個人用データツールなどの修正が多く、46個のうち18個がそれ関係みたいです。
他にもregister_meta()がオブジェクトサブタイプに対応したり、Twenty Seventeen に微修正があったりするようですが、ここで詳しく説明するのはやめておきましょう。なぜなら英語が苦手だからです。興味のある方は下のリンクから各自読んでみてください。(そしてできたら教えてください…)
それにしても Gutenberg がもう間近に迫ってます! 実を言うとまだ Gutenberg について知らないことだらけ(というか全然知らない)なのでそろそろ本気で勉強しないと…
参考リンク
WordPress 4.9.8
https://wordpress.org/news/2018/08/wordpress-4-9-8-maintenance-release/
“Try Gutenberg” Callout in WordPress 4.9.8
https://make.wordpress.org/core/2018/08/02/try-gutenberg-callout-in-wordpress-4-9-8/
Registering Metadata in 4.9.8
https://make.wordpress.org/core/2018/07/27/registering-metadata-in-4-9-8/