Gutenbergについて少し勉強したのでおさらいも兼ねてサンプルを作ってみたいと思います。サンプルといっても基礎中の基礎、Hello, World をただ表示させるブロックを作成します。
Gutenbergは記事をブロックの集合体として扱う、WordPressの新しいエディタです。おそらくWordPress 5.0からは現在の TinyMCE から Gutenberg に置き換わるものと思われます。とはいえそのままTinyMCEを使う続けることもできるので、無理にGutenbergに慣れる必要はありません。
環境は最新版であるWordPress4.9.8で、Gutenbergプラグイン(3.4.0)をインストールしてあります。では早速サンプルを作っていきます。
まずブロックの雛形を作る
プラグインやテーマを作るにあたってWP-CLIを使って雛形を作成する方もいると思いますが、ブロックも同じ方法で作ることができます。とても便利なので今回もWP-CLIを使っていきます。
今回はプラグインとしてブロックを作成するため、以下のコマンドでプラグインの雛形、およびその中にブロックの雛形を作ります。
$ wp scaffold plugin my-plugin $ wp scaffold block hello-world --title="Hello,World!" --plugin=my-plugin
ついでにプラグインの有効化も一緒にやっておきます
$ wp plugin activate my-plugin
次に、作成されたプラグインのPHPファイルからブロック用PHPファイル読み込むようにする必要があるため、wp-content/plugins/my-plugin/my-plugin.php の一番最後に以下の1行を追加します。
include( plugin_dir_path( __FILE__ ) . 'blocks/hello-world.php' );
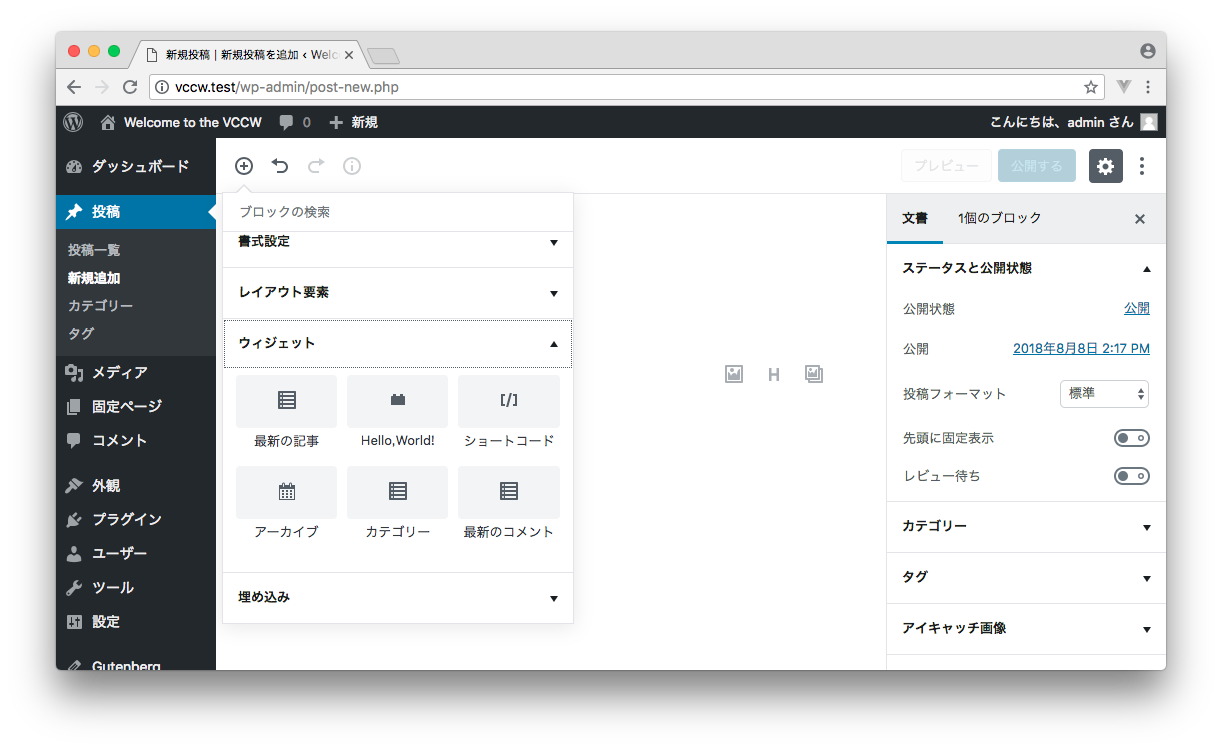
ここまで終わったらいったんGutenbergエディタでブロック追加ボタンを押してみます。うまくいっていれば以下のように、ウィジェット欄から Hello, World! ブロックが追加できるようになっているはずです。
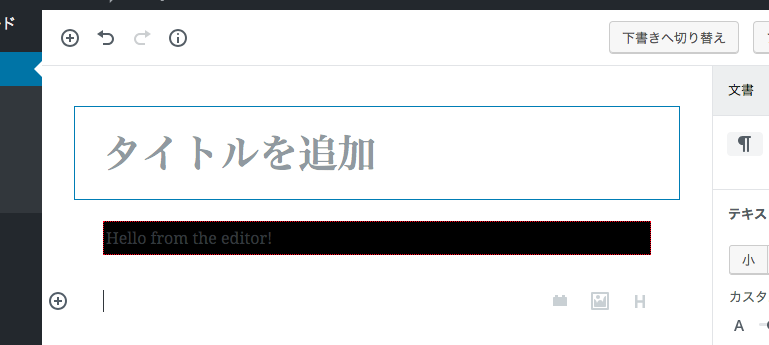
実際にブロックを追加してみると、Hello from the editor!とうっすら書かれた黒い四角が追加されたと思います。
ブロックを修正する
今のままでもよいですがせっかくなのでメッセージをHello, World!に変更しましょう。今回のような動的な機能を持たないブロックは基本的にJavaScriptで記述します。内部的にはReactを使用していますが、よほど込み入ったことをしない限りReactに対する深い知識は必要ないと思われます。
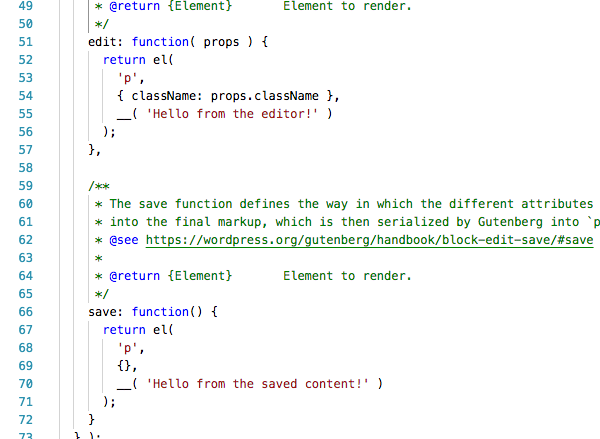
修正するファイルは wp-content/plugins/my-plugin/blocks/hello-world/index.js です。中を見ると51行目と66行目に edit関数と save関数が定義されているのがわかると思います。
これらの関数の戻り値が実際のブロックの表示となります。edit関数はエディタ上での表示、save関数は記事を保存した後の通常の表示をそれぞれ返しています。el関数はReactのcreateElement関数と同等で、今回の場合はタグが<p>、内容が第三引数の文字列の要素を生成しています。この関数について詳しく知りたい場合はReactのドキュメントを直接みた方が良いようです。
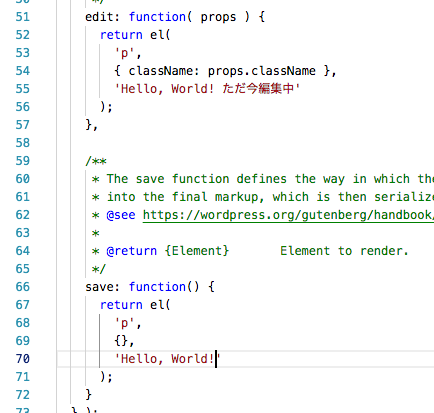
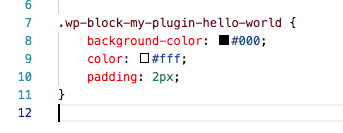
メッセージを以下のように変更してみます。
ブロックのスタイルも修正する
エディタ上で文字が見づらいのでスタイルも修正します。修正するファイルは wp-content/plugins/my-plugin/blocks/hello-world/style.css です。
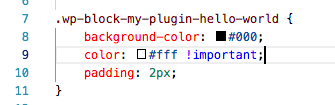
どうもGutenbergプラグインのスタイルシートで p タグの文字色が指定されているようで、そちらの設定が優先されてしまっているようです。これはちょっと修正して欲しい気もしますが今のところは !important で強引に変えときましょう。
いざ確認
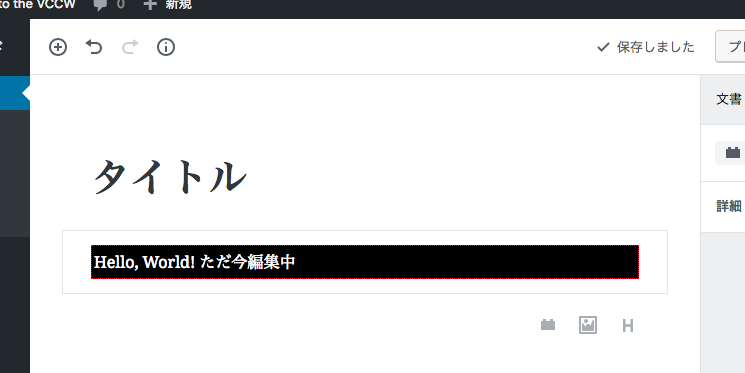
新しく記事を作成してもう一度Hello, Worldブロックを追加して見ましょう。
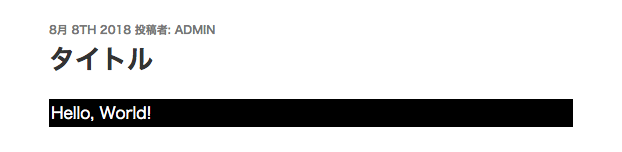
edit関数に指定した「Hello, World! ただ今編集中」がうまく表示されています。公開して実際にどう見えるかも確認してみます。
いい感じですね。save関数に指定したメッセージが表示されています。
おわり
というわけで Hello, World! を表示するブロックの完成です!(ワーパチパチ) 言うまでもありませんが、使い道はまったくありません。今度は表示する文字をエディタ上で編集が可能な RichText コンポーネントを使ったサンプルも作りたいですね。次回、乞うご期待です。