先日 VSCode でリモートデバッギングをしてみましたが、今回はその延長である VCCW + VSCode でのリモートデバッギングをやってみたいと思います。
環境
- VCCW 3.18.0
Xdebug 自体は VCCW にすでに組み込まれています。デフォルトの設定でも動作しますが、追加で設定したい場合は site.yml から設定を行います。
Xdebug の設定
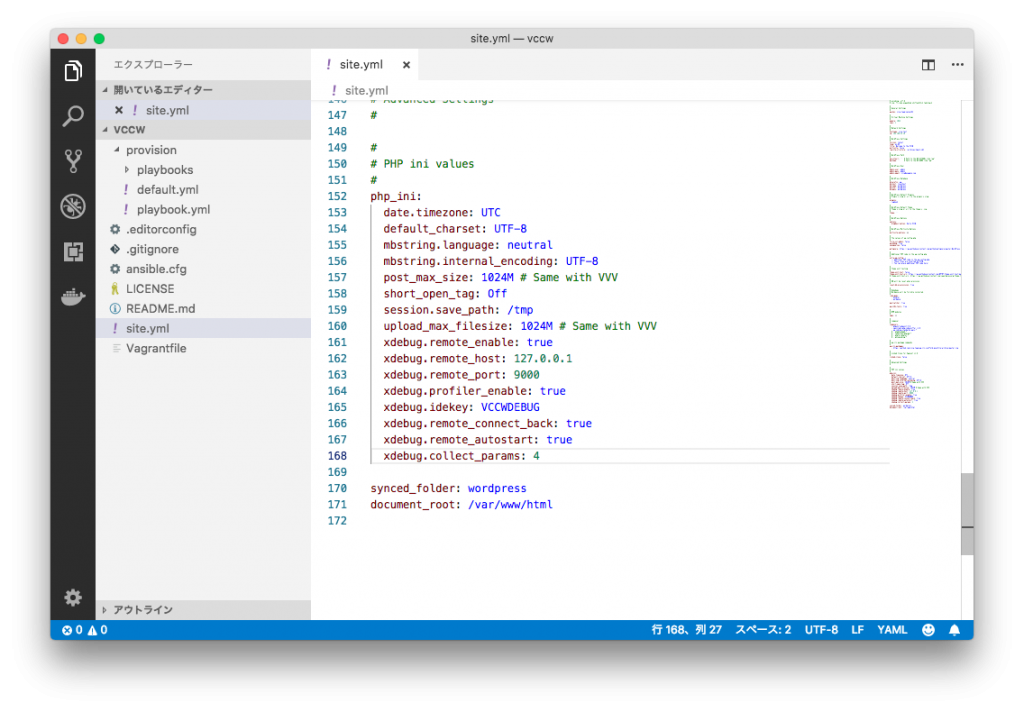
デフォルトの設定は以下のようになっています。
php_ini: date.timezone: UTC default_charset: UTF-8 mbstring.language: neutral mbstring.internal_encoding: UTF-8 post_max_size: 1024M # Same with VVV short_open_tag: Off session.save_path: /tmp upload_max_filesize: 1024M # Same with VVV xdebug.remote_enable: true xdebug.remote_host: 127.0.0.1 xdebug.remote_port: 9000 xdebug.profiler_enable: true xdebug.idekey: VCCWDEBUG xdebug.remote_connect_back: true xdebug.remote_autostart: true
変更したい場合は provision/default.yml を VCCW のディレクトリ直下にコピーして site.yml という名前で保存したのち、好きな設定に書き換えましょう。
xdebug.correct_params: 4 を追加しました。
あとは vagrant up でそのまま起動します。
VSCode の設定
PHP Debug 拡張機能をインストールしていない場合は先にインストールが必要です。
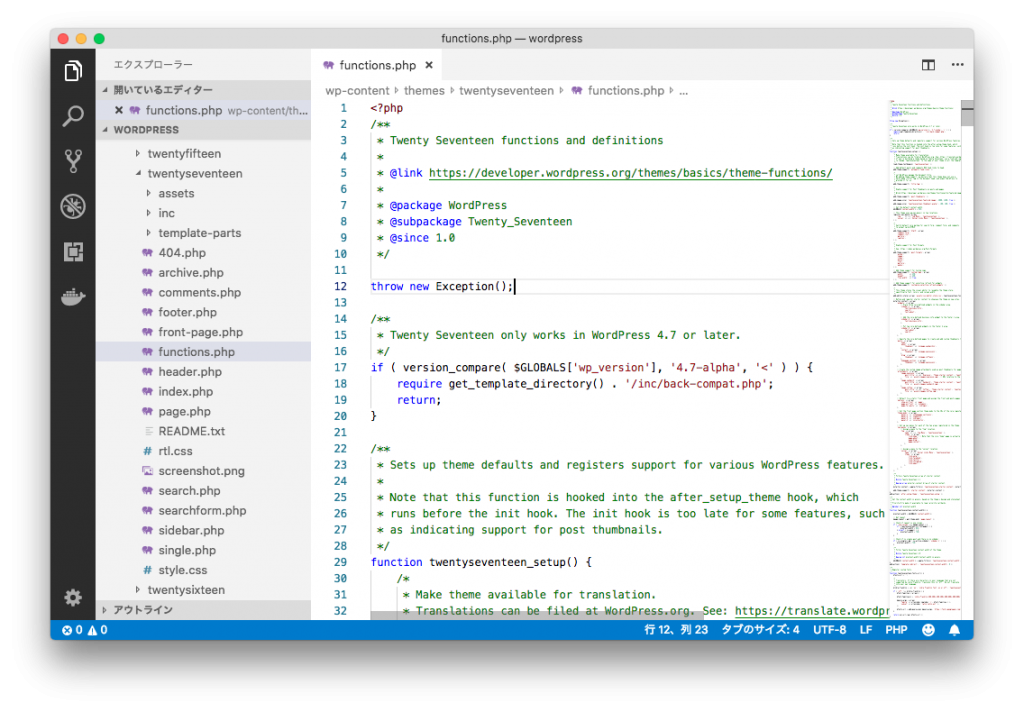
PHP Debug が準備できたら VSCode で VCCW の wordpress ディレクトリを開きます。
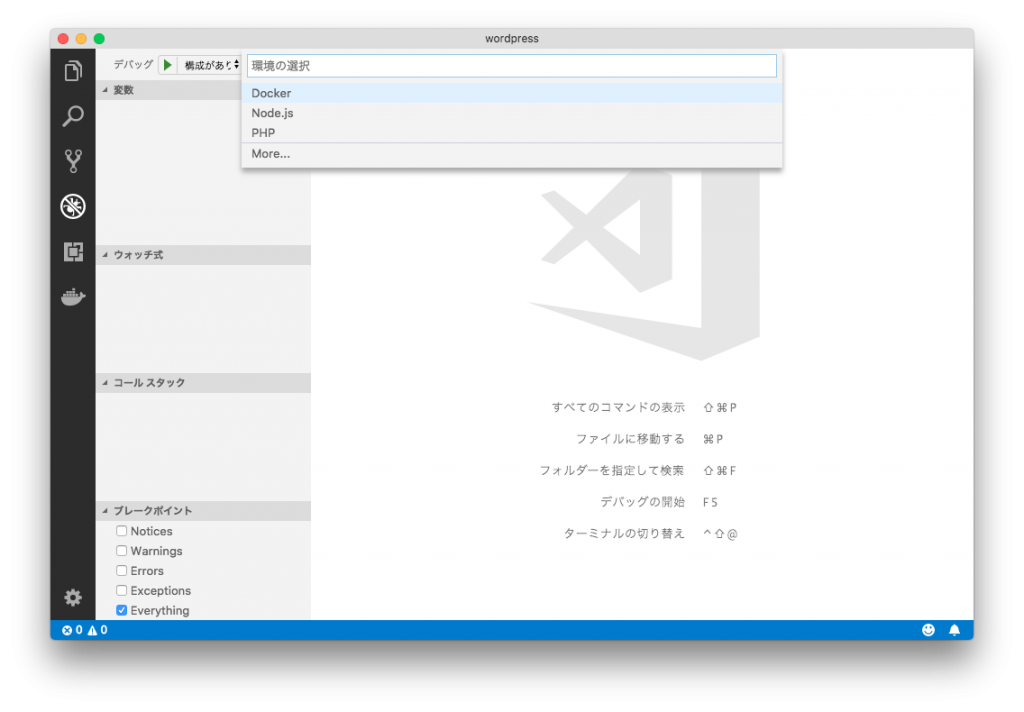
デバッグパネルを開いて左上の歯車からPHPを選びます。
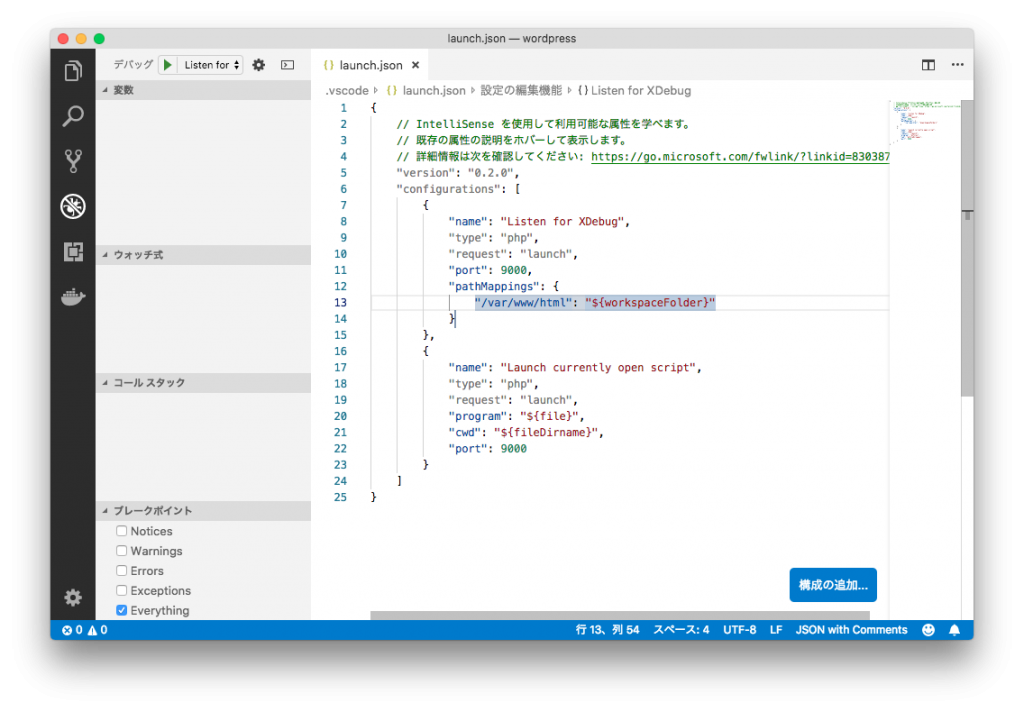
launch.json が自動生成されるので、Listen for XDebug の方を編集します。
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000
},
から
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000,
"pathMappings": {
"/var/www/html": "${workspaceFolder}"
}
},
に変更します。前回と全く同じです。
プラグインディレクトリだけ開きたいという場合はここの pathMapping をよしなに変えればいけるんじゃないでしょうか。
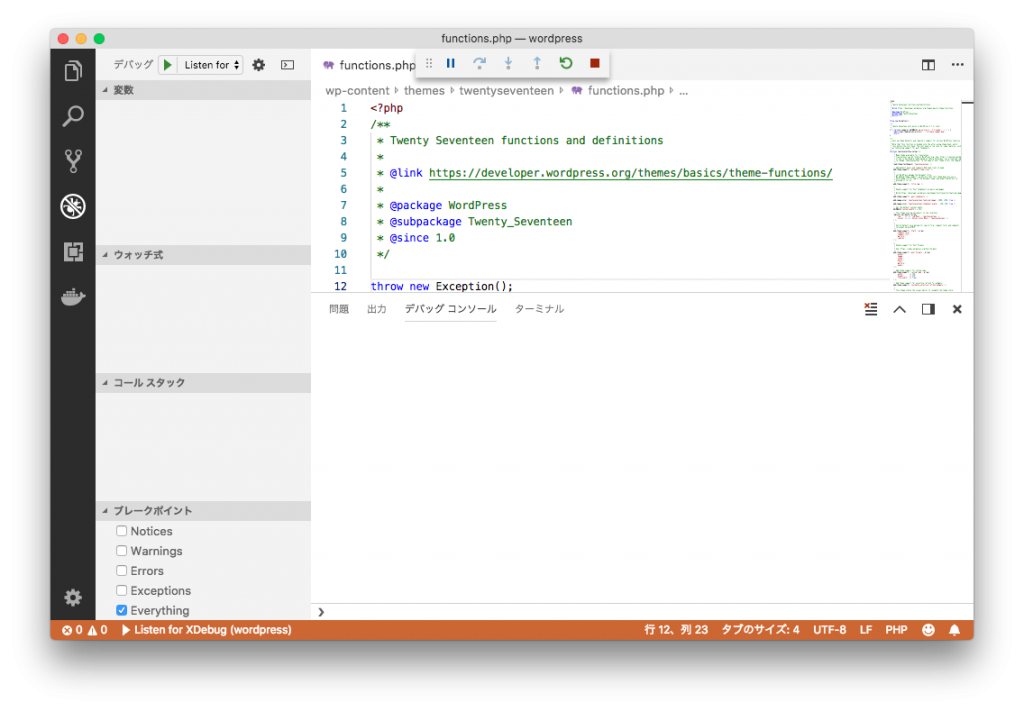
これで終わりです。試しに Twenty Seventeen の function.php で例外を投げてみましょう。
 デバッグパネルに戻って左上の緑色の三角を押してデバッグを開始します。
デバッグパネルに戻って左上の緑色の三角を押してデバッグを開始します。
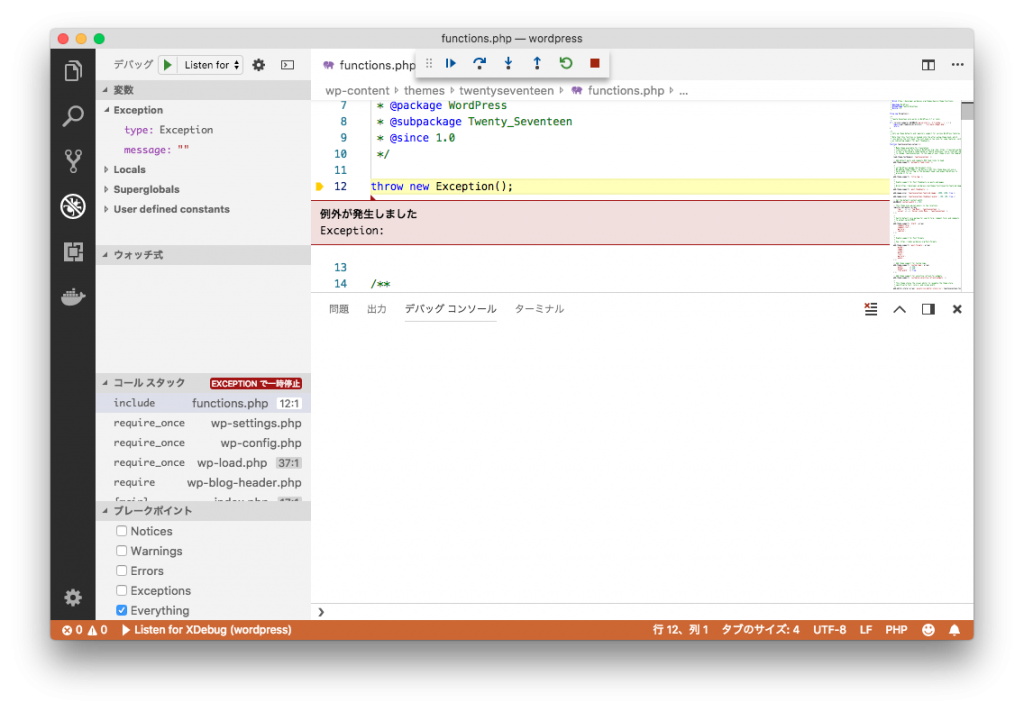
ブラウザで WordPress を開いてみると・・・
検知できました!
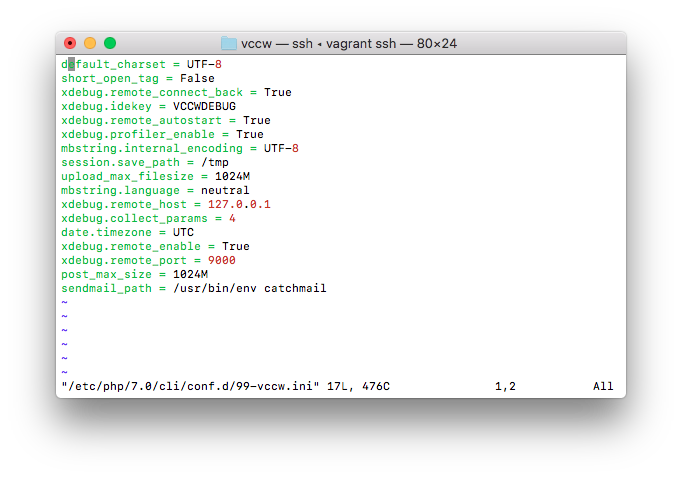
設定の変更
プロビジョン後に Xdebug の設定を変更する場合は /etc/php/7.0/cli/conf.d/99-vccw.iniを編集します。
$ vagrant ssh (vccw)$ sudo vi /etc/php/7.0/cli/conf.d/99-vccw.ini

変更したあとは Apache を再起動します。
(vccw)$ sudo service apache2 restart
もしかしたら site.yml を編集して vagrant provision でもいけるかもしれません。
おわり
なんか前回とほぼ一緒でしたね。もう少し VCCW 側で設定が必要かと思ったんですが、すでにインストールから設定までされているといういたれりつくせりっぷりに驚きです。いやぁさすが、作り込まれてますね。