Xdebugのリモートデバッグ機能を使ってワンランク上のPHP開発環境を手に入れましょう。
と言っても実はリモートデバッグどころかXdebug自体はじめての経験なので、ところどころ変なところなどあるかもしれませんがお手柔らかにお願いしますよ。
今回は今波に乗ってるDockerで環境を構築します。ただ、DockerHub公式の php イメージには Xdebug がインストールされていないため php イメージをもとに Dockerfile で Xdebug をインストールしたイメージを作る必要があります。
面倒な方は僕が作成したイメージを使ってください。以下のコマンドでイメージを取得できます。
$ docker pull hysryt/php-xdebug:7.2-2.6
Dockerfile は以下のようにしています。
やっていることは Xdebug のインストール、有効化、設定ファイルの追加だけです。
FROM php:7.2-apache RUN pecl install xdebug-2.6.1 && docker-php-ext-enable xdebug ADD ./xdebug.ini $PHP_INI_DIR/conf.d/
php用の設定ファイルは以下のようにしましたが、かなり必要最低限の設定しかしていません。実際に使う場合はさらに書き加えた方がいいでしょう。
[XDebug] xdebug.remote_enable = 1 xdebug.remote_autostart = 1 xdebug.remote_host = host.docker.internal
GitLab にもあげてあるのでよかったらみてみてください。
では次にこれを docker-compose で起動します。
xdebug-test/ |- docker-compose.yml `- public/
こんな感じのフォルダ構造にして、下記を docker-compose.yml として保存します。
version: '3'
services:
httpd:
image: hysryt/php-xdebug:7.2-2.6
ports:
- '8080:80'
volumes:
- ./public:/var/www/html
そして docker-compose up を実行すれば public 内のファイルに http://localhost:8080 でアクセスできるようになります。
これでサーバ側の設定は完了なのでクライアントの VSCode の設定に移ります。
まず拡張機能の PHP Debug をインストール、有効化します。
PHP Debug を有効化できたら、上で作った public フォルダを VSCode でワークスペースとして開き、デバッグウィンドウに切り替えます。
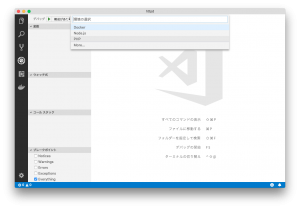
左側にデバッグ用のパネルがでるので、一番上の歯車をクリックし、PHPを選択します。
すると .vscode/launch.json が生成されるのでこのファイルに設定を加えていきます。
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000
},
こうなっている部分に pathMapping 設定を加えて、
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000,
"pathMappings": {
"/var/www/html/": "${workspaceFolder}/public"
}
},
こんな感じにします。
VSCode側の設定はこれだけです。
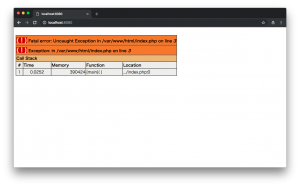
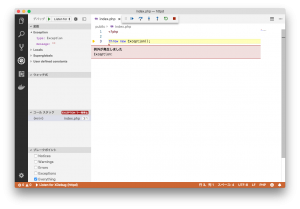
public フォルダに index.php を作って例外を投げてみます。
<?php throw new Exception();
この状態で http://localhost:8080 にアクセスするとそのままエラー画面が出力されます。
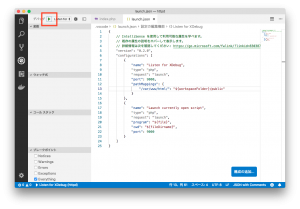
では VSCode のデバッグ機能を使ってみましょう。VSCode のデバッグを開始します。開始するにはデバッグパネルの上の右向き三角を押します。
デバッグを開始したらまた http://localhost:8080 にアクセスしてみます。すると、
VSCode 側で例外を検知できました。やったね。
とまあこんな感じです。
つくづく思うけど説明下手だなあ。