ウェブサイトを作成したりした時に大事になるのはいろんな端末での動作確認です。Windows、macOS、Android、iPhone などなど端末によって表示が変わったりするので実機での確認は欠かせません。
ところが生まれた頃から Android 信者の僕は iPhone を持っていません。というか Android や iPhone を個人で全て用意するというのはキツすぎます。先日リリースされた XS/XS Max/XR だけでもすべて合わせて30万円以上するみたいです。やってられませんね。
というわけで今回は iPhone エミュレータを使ってみましょう。実機と同等とまではいかないまでも、ある程度の確認は行えるハズ。
環境
- Xcode 10.0
エミュレータは Xcode に同梱されています。事前にインストールしましょう。
起動
なんかよくわかりませんが、以下のコマンドで起動するみたいです。
$ open -a Simulator
open コマンドに -a オプションでアプリケーションを起動ってことかな。ていうかエミュレータではなくシミュレータなんですね。
デフォルトで iPhone XS Max が起動しました。起動するまでに若干時間がかかりますが、動作はスムーズです。
ほうほう、こんな風に表示されるのか、て感じで確認します。
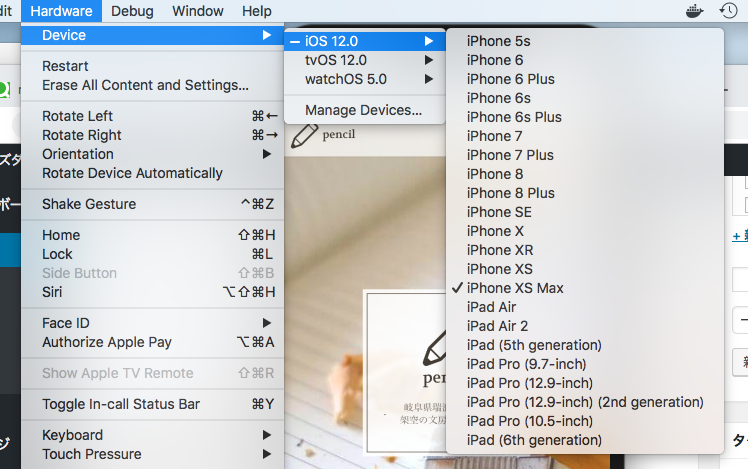
メニューの Hardware から iPhone のシリーズを変更できます。起動できるのは iPhone 5s 以降みたいですね。おそらく iOS12 のサポートデバイスに合わせてあるのだと思われます。
これで「あ、5s だと改行がおかしいぞ」てな具合に気づけますね。
おわり
ただし、App Store がないためアプリを新規にインストールできません。デフォルトで入っている Safari でしか動作確認できないので注意が必要です。