jQuery 不要でメイソンリーレイアウトを実現できる『Macy.js』を使って、クールなWebサイトを構築しましょう。IE11にも対応しています。
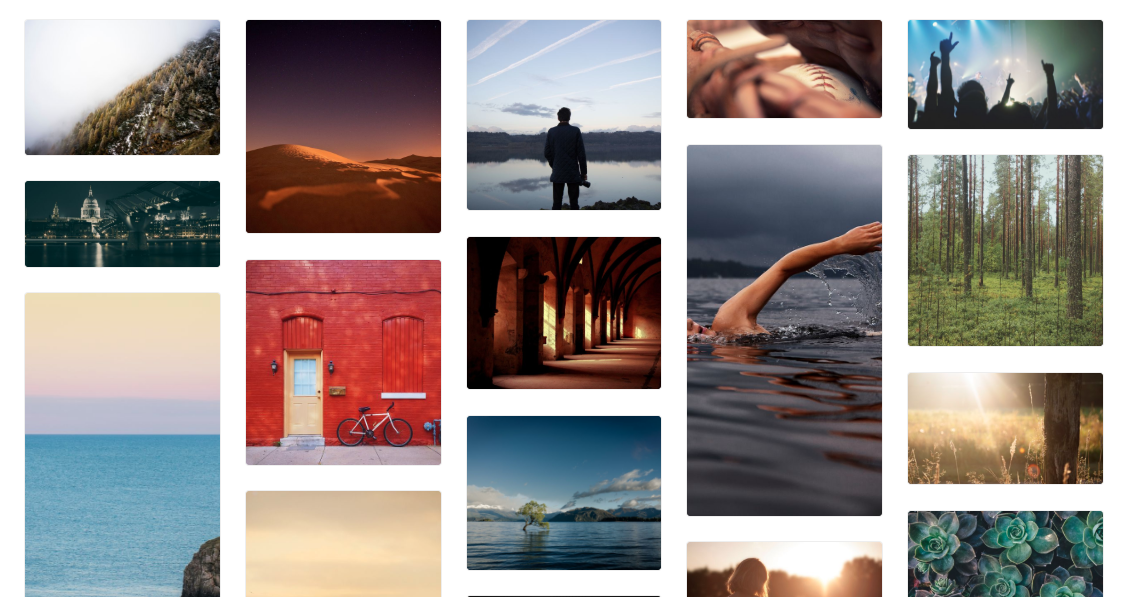
メイソンリーは普段あまり聞きなれない言葉ですが、日本語で「組積式構造」という意味です。日本語でも聞きなれない言葉ですが、Webデザインでメイソンリーというと以下のようにレンガが積み重なったようなレイアウトのことを指します。
自分で作るとなると少しやっかいなこのレイアウト。しかし『Macy.js』を使えば簡単に、しかもレスポンシブに実現することができます。
というわけで早速使ってみましょう。まずは GitHub から macy.js を取得します。
クローンするのも面倒なので僕の場合は新規ファイルを作ってコピペするという原始時代の頃のやり方で取得します。というか他にいい方法あるんですかね??
macy.js と同じ階層に script.js を作り、Macy 関数を呼び出します。
Macy({
container: '.masonry-block01'
});
引数でオプションを与えますが、必須のオプションは container だけです。
container にメイソンリーレイアウトを適用したい要素をセレクタで指定します。
container に指定した要素の子要素がレンガ状に配置されます。
一つ注意なのはここでクラスを指定しても一番最初の要素にしか適用されないということです。.masonry-block01 を持つ要素が複数あったとしても一番最初の要素しかメイソンリーレイアウトになりません。
最後にHTMLファイルを作ります。
スクリプトの呼び出しは以下のような感じで
<script src="./macy.js" defer></script> <script src="./script.js" defer></script>
メイソンリー要素は以下のような感じで
<div class="masonry-block01"> <div>あああああ</div> <div>いいいいい</div> <div>ううううう</div> <div>えええええ</div> <div>おおおおお</div> <div>かかかかか</div> <div>けけけけけ</div> <div>こここここ</div> </div>
実際のサンプルはデモページをご覧ください。
以下からは各オプションについて解説していきます。
カラム数
カラム数は columns で指定できます。デフォルトは 4 です。
Macy({
container: '.masonry-block',
columns: 3
});
子要素の順番の保持
デフォルトでは子要素は他の子要素の高さに合わせて並べられるため順番がバラバラになりますが、trueOrder を true に設定することでHTMLに記述した順番と同じ順番で配置できます。
Macy({
container: '.masonry-block',
trueOrder: true
});
子要素間のスペース
margin で子要素同士の間の間隔を設定できます。
Macy({
container: '.masonry-block',
margin: {
x: 10,
y: 10
}
});
画像がロードされるまで待機
waitForImages を true にすることでメイソンリー内の画像が全てロードされるまで待機します。
Macy({
container: '.masonry-block',
waitForImages: true
});
ブレークポイントを設定
breakAt でブレークポイントごとの設定を記述できます。
Macy({
container: '.masonry-block',
breakAt: {
767: {
columns: 2
}
}
});
767 に指定したオプションは 767px 以下 (<= 767)の時に有効になります。columns 以外にも margin など他のオプションも指定できます。
ブレークポイントは複数指定することも可能です。
Macy({
container: '.masonry-block',
breakAt: {
992: {
columns: 3
},
767: {
columns: 2
}
}
});